Yours Ever, Data Chronicles
[Notion] 자동화 버튼을 눌러 위클리 템플릿을 자동으로 만들어보자 본문
안녕하세요 Everly입니다 :)
저는 회사에서 업무를 할 때나, 개인적으로 업무관리/독서록/일기/여행일정 등등 다양한 용도로 Notion(노션)을 사용하고 있는데요.
노션을 쓰면서 '자동화 버튼'을 활용하면 좀 더 편하게 테스크를 관리할 수 있겠더라구요! 그래서 요 자동화 버튼을 어떻게 활용하면 좋을지를 오늘 설명드리고자 합니다.
우선 저는 회사에서 Weekly Task를 노션을 통해서 관리하고 있는데,
매주 월요일마다 이번 주에 해야 할 일을 적는 게 꽤 귀찮은 일이더라구요. 매주 적는 내용도 비슷한데, 양식을 만들어 두면 좀 더 편하게 내용을 정리할 수 있지 않을까 싶었어요.
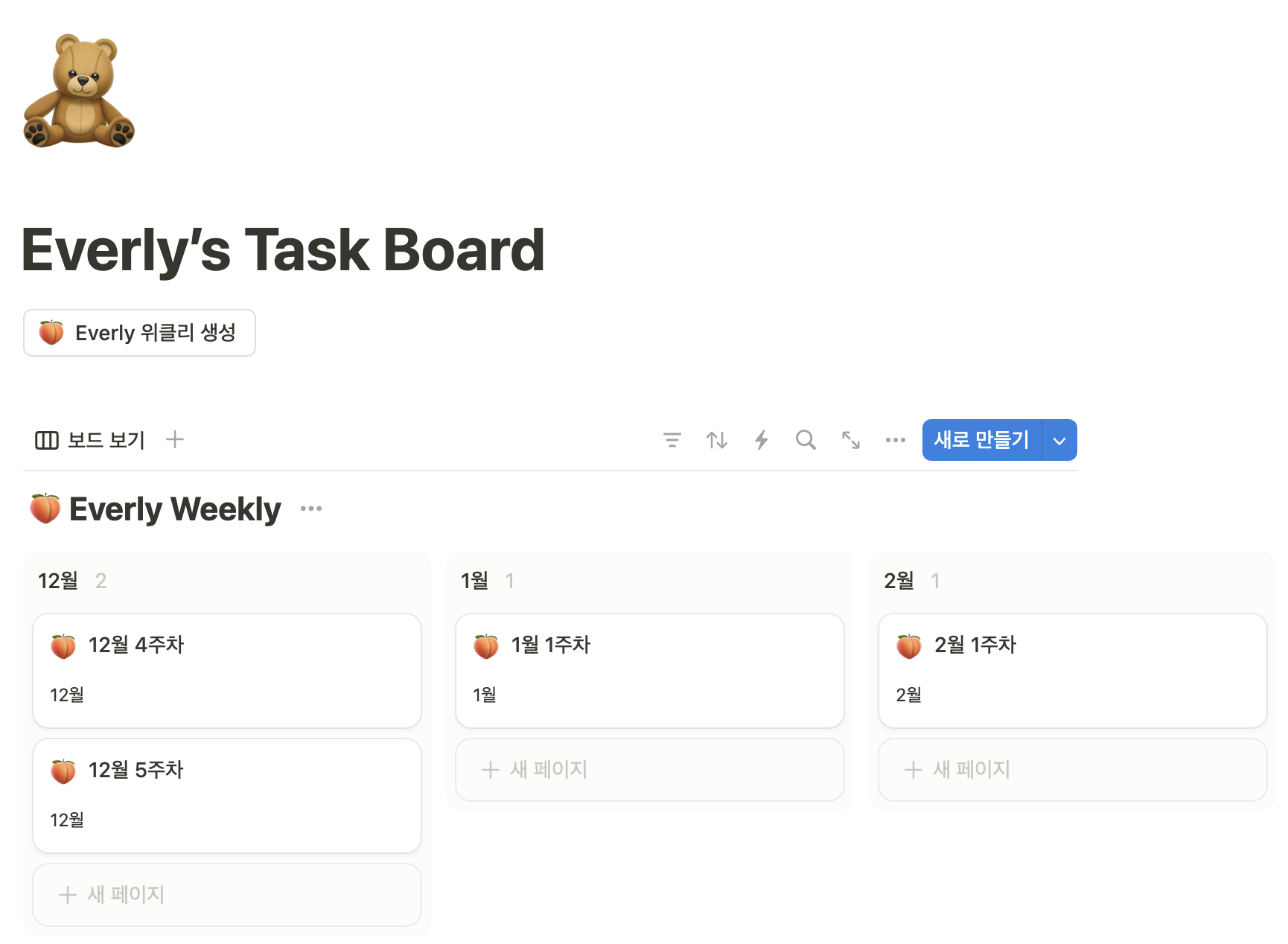
아래는 제가 만든 샘플 페이지인데, '🍑 Everly 위클리 생성' 이라는 버튼을 누르면 아래 보드에 위클리 페이지가 하나씩 생성된답니다. (몇 주차인지도 자동으로 뜨게 만들 수 있어요)
물론 위클리 페이지는 템플릿으로 만들어져 있어서 따로 양식을 만들 필요가 없어요!
어떻게 했는지 하나씩 알아봅시다~!
Everly’s Task Board | Notion
Made with Notion, the all-in-one connected workspace with publishing capabilities.
fish-okapi-785.notion.site


템플릿 만들기
우선 노션 내에서 테스크를 보여주는 데이터베이스를 만들어야 해요.
저의 경우는 [🍑Everly Weekly] 라는 데이터베이스를 만들어, 보드 보기 형태로 보여주었어요.
그리고 위클리 템플릿을 만들면 되는데,
처음에는 보드 내 아무 페이지나 생성한 후, "+ 새 템플릿" 을 누르면 원하는 양식으로 템플릿을 만들 수 있어요.

저의 경우는 'Weekly Template'라는 이름의 템플릿을 만들었고, 이모지는 복숭아로 달아주었습니다. (그럼 저 템플릿에 해당하는 페이지가 생성될 때 자동으로 복숭아 이모지가 같이 생성된답니다!)
내용에는 이번 주 목표와 끝내야할 것들, 그리고 요일별로 투두 리스트를 만들어서 넣어주었어요.
날짜 속성 지정 - 자동으로 날짜의 '월'이 나오도록 하기
이번엔 노션 수식을 활용해서 날짜를 입력하면 해당 날짜의 월이 나오도록 해줍니다.
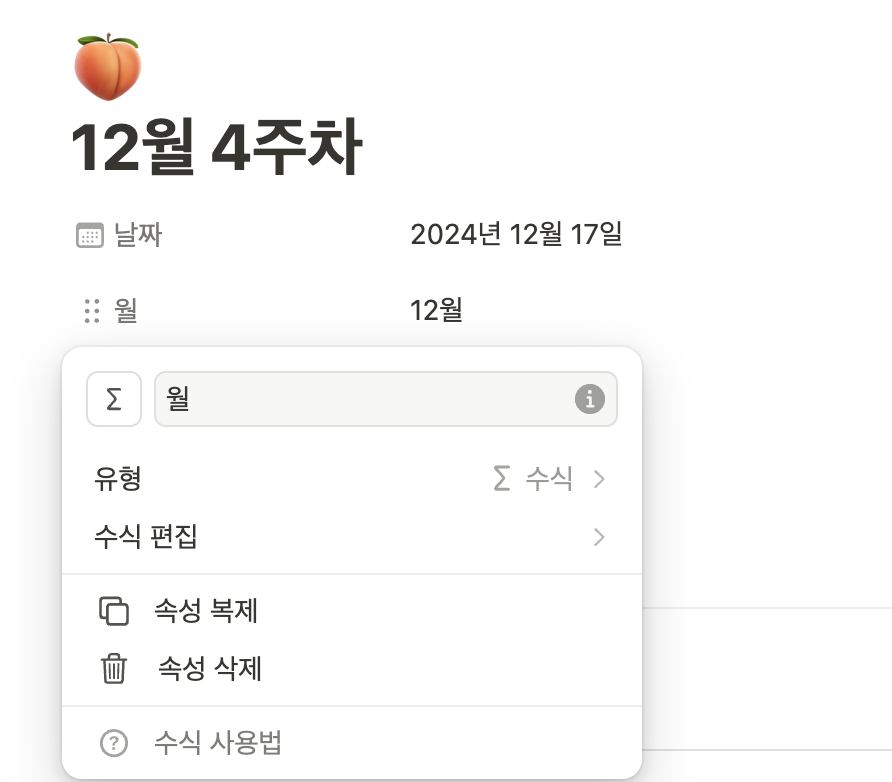
먼저 속성을 '날짜' 로 하여 하나의 속성을 만들고,

또다른 속성인 '월' 은 수식으로 넣어줘요.

그리고 수식 편집에 다음을 입력합니다.
formatDate(prop("날짜"), "M")+"월"
그럼 자동으로 '날짜'로 입력한 날의 월만 뽑히게 들어가는 것을 확인할 수 있어요.
굳이 난 날짜가 아니라 생성일자를 기준으로 하고 싶은 경우는 이렇게 넣어주면 된답니다.
formatDate(prop("Created Time"), "M")+"월"
자동화 버튼 만들어서 페이지 생성을 자동화하기

다음 과정도 간단한데요.
노션 내에서 '버튼' 블록을 생성합니다.
그리고 다음과 같이 조건값을 넣어주세요.
'버튼 클릭' 조건이 발생하면 -> 특정 작업을 하게 만들면 되는 구조로,
여기서 특정 작업으로는 '페이지 추가 위치' 를 클릭해 처음에 만들었던 [🍑 Everly Weekly] 데이터베이스 내에 페이지가 자동 생성되게 만들었어요.

특히 페이지를 자동으로 만들 때에는 처음에 만든 'Weekly Template' 템플릿이 자동 실행되게도 포함시켰습니다.
추가적으로, 생성되는 페이지의 제목도 자동으로 들어가게 만들 수 있어요!
저는 이 페이지가 몇월 몇주차에 만든 건지를 알기 위해서 이름에 "N월 M주차" 라고 들어가도록 만들고 싶어서, '이름' 속성 수식에 다음을 입력했습니다.
formatDate({"global":"today","source":"global"}, "M월 ") + format(ceil(toNumber(formatDate({"global":"today","source":"global"}, "D")) / 7)) + "주차"
여기서 '자동 실행된 날짜' 부분은 노션 수식과 연동이 안 되어서 {"global"~~ } 이런 식으로 좀 복잡하게 보여지고 있는데,
노션 내에서 속성 값에서 클릭을 하는 방식으로 손쉽게 넣을 수 있답니다.

이렇게 하면 끝!
정말 간단하게 만들 수 있는 자동화 버튼이죠? ㅎㅎ
템플릿은 아래 링크에서 복제해서 사용하실 수 있습니다.
Everly’s Task Board | Notion
Made with Notion, the all-in-one connected workspace with publishing capabilities.
fish-okapi-785.notion.site




